2 cách thêm ngắt dòng trong WordPress đơn giản nhất
Đánh giá
Trong hầu hết các ứng dụng Word, có thể dễ dàng thêm khoảng trống dòng trống bằng cách nhấn phím enter một vài lần. Bạn cũng có thể tạo các dòng cách đôi sau các đoạn văn từ các tùy chọn định dạng. Tuy nhiên, WordPress block editor không có các chức năng đó. Chính vì vậy, bài viết này sẽ hướng dẫn cách dễ dàng thêm ngắt dòng trong WordPress hoặc điều chỉnh khoảng cách dòng giữa các block đơn giản nhất.
Cách thêm khoảng cách dòng đôi giữa các block
Một lưu ý cần biết là khoảng cách dòng được kiểm soát bởi theme WordPress bạn sử dụng. Khi nhấn phím Enter cho Windows hoặc phím Return cho Mac trên bàn phím để thêm ngắt dòng, WordPress sẽ coi đó là một đoạn văn mới. Điều này có nghĩa là WordPress sẽ tự động thêm khoảng cách dòng đôi, với điều kiện là theme có styling riêng.

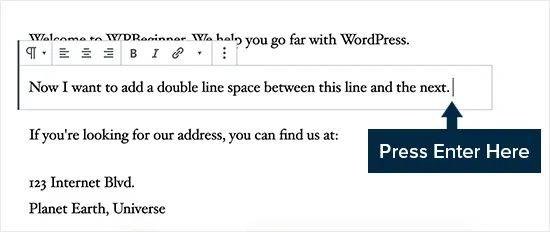
Chỉ cần đi tới trình chỉnh sửa nội dung và nhấn phím Enter hoặc Return sau dòng rồi nhập nội dung khác vào dòng tiếp theo. Khi đó, dựa trên theme styling, bạn sẽ thấy sự phân biệt rõ ràng giữa các đoạn văn.

Thêm giãn cách dòng trong WordPress
Bây giờ, giả sử đang viết một địa chỉ, thì bạn có thể muốn địa chỉ có khoảng cách đơn thay vì khoảng cách đôi.

Trong trường hợp này, cần nhấn phím SHIFT + ENTER trên Windows hoặc phím SHIFT + RETURN trên Mac. Điều này sẽ cho WordPress biết rằng bạn muốn bắt đầu một dòng mới bên trong một đoạn hiện có, do đó sẽ chỉ cần giãn cách một dòng.
Đôi khi, bạn đã thêm khoảng cách dòng thích hợp trong trình chỉnh sửa nhưng cũng không hiển thị theo cách bạn muốn trong theme của mình. Do đó bạn sẽ cần tìm cách khắc phục điều này.
Nếu bạn đang đau đầu vì không biết dùng dịch vụ hosting nào cho website WordPress của mình, bạn nên xem xét dịch vụ WordPress Hosting của Vietnix. Khi sở hữu WordPress Hosting của Vietnix, website của bạn sẽ được tối ưu hóa về tốc độ, hiệu suất, bảo mật và an toàn dữ liệu.
Ngoài ra, Vietnix còn tặng bộ theme và plugin WordPress bản quyền cao cấp bao gồm Rank Math SEO Pro, Elementor Pro, Divi… Chần chờ gì mà không đăng ký ngay để được trải nghiệm dịch vụ tốt nhất.
2 cách thêm khoảng cách dòng trong WordPress
1. Cách thay đổi khoảng cách đoạn văn thủ công bằng code CSS
Để thêm ngắt dòng theo cách thủ công mà không cần plugin, cần thêm một số CSS vào theme của mình. CSS về cơ bản giống như tính năng định dạng trong Microsoft Word. Thay vì nhấp vào button, bạn sẽ viết một số code CSS đơn giản, và cũng không quá phức tạp như một số người nghĩ. Trái lại, CSS rất dễ hiểu và chỉ cần làm theo hướng dẫn.
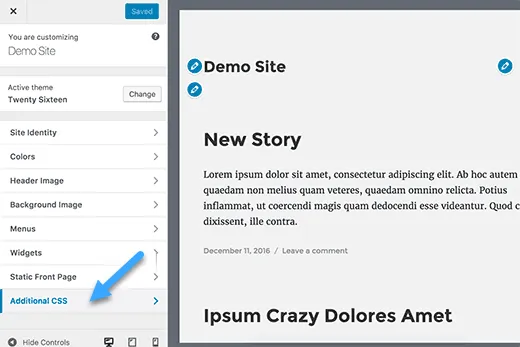
Để thêm CSS tùy chỉnh vào theme, cần truy cập page Appearance > Customize. Thao tác này sẽ chạy WordPress theme customizer nơi cần nhấp vào tab ‘Additional CSS‘ từ cột bên trái.

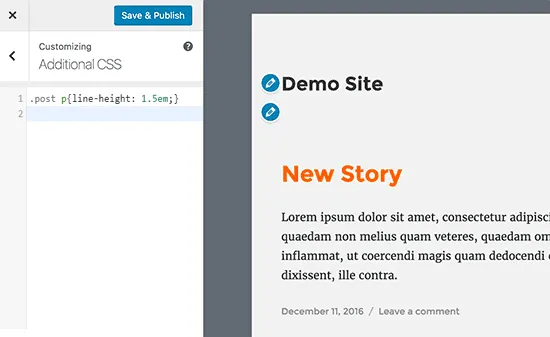
Trong hộp CSS tùy chỉnh, cần thêm code CSS sau:
.post p{line-height: 1.5em;}
Quy tắc CSS hiển thị ở trên sẽ thay đổi khoảng cách dòng của nội dung đoạn văn thành 1,5em trong đó em là đơn vị đo chiều rộng của kiểu chữ. Vietnix đang sử dụng class.post mà WordPress tự động thêm vào khu vực nội dung của tất cả các bài đăng để đảm bảo rằng thay đổi chỉ ảnh hưởng đến các bài đăng chứ không ảnh hưởng đến các đoạn văn được sử dụng ở nơi khác. Thao tác vừa rổi chỉ thay đổi khoảng cách đơn, nếu muốn thay đổi khoảng cách đôi trong WordPress, thì cần thêm padding.
.post p {
line-height: 1.5em;
padding-bottom: 15px;
} Hãy điều chỉnh các con số để đáp ứng nhu cầu và thêm khoảng cách gấp đôi trong HTML.
Khi thực hiện thay đổi khoảng cách dòng thủ công bằng code CSS trong WordPress, bạn cần đảm bảo rằng những thay đổi này không gây ảnh hưởng tiêu cực đến giao diện hoặc hiệu suất của website. Vì vậy, việc thử nghiệm trước và sao lưu dữ liệu trước khi áp dụng các chỉnh sửa là vô cùng quan trọng. Với dịch vụ Hosting WordPress của Vietnix, sẽ cung cấp môi trường thử nghiệm Staging không giới hạn, cho phép bạn thoải mái thử nghiệm và tinh chỉnh các thay đổi mà không ảnh hưởng đến website chính. Ngoài ra, tính năng Backup tự động của web hosting sẽ sao lưu toàn bộ dữ liệu định kỳ, giúp bạn yên tâm rằng mọi thay đổi có thể được phục hồi nhanh chóng nếu gặp phải sự cố.
2. Thêm khoảng cách dòng bằng plugin
Nếu muốn thay đổi phong cách cho theme của mình mà không cần sử dụng code, thì nên cân nhắc sử dụng plugin CSS Hero là cách tốt nhất để làm điều đó vì plugin này có thể giúp dễ dàng thay đổi thiết kế trang WordPress mà không cần biết bất kỳ code nào.

Nếu muốn thực hiện những thay đổi phức tạp hơn cho theme của mình, chẳng hạn như di chuyển sidebar hoặc thêm footer, thì plugin trình tạo trang kéo và thả sẽ là lựa chọn tốt hơn. Plugin page builder cũng cho phép thực hiện các chỉnh sửa nhỏ như thay đổi màu font chữ hoặc thêm ngắt dòng trong WordPress.
Ngoài ra, bạn có thể tham khảo bài viết sau để hỗ trợ cho việc chỉnh sửa WordPress:
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách thêm ngắt dòng trong WordPress. Bạn cũng có thể muốn xem hướng dẫn về cách tạo Blog WordPress đơn giản cho người mới và các top dịch vụ email marketing cho doanh nghiệp nhỏ để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày