Cách thêm, thay đổi kích thước và ẩn featured image trong bài viết WordPress
Đánh giá
Hầu hết các theme WordPress hiện nay thường có tính năng featured image để làm cho cấu trúc categories trông đẹp hơn. Tuy nhiên, việc hiển thị featured image ở đầu mỗi bài viết có thể gây khó chịu và ảnh hưởng đến trải nghiệm của người dùng. Vậy làm thế nào để thay đổi kích thước hoặc ẩn featured image trong bài viết WordPress? Cùng Vietnix tìm hiểu trong bài viết dưới đây nhé.
Khái niệm Featured image là gì?
Featured image là hình ảnh đại diện cho một bài viết được đăng trên blog, website hoặc custom post types. Hiện nay featured image được sử dụng phổ biến nhất chính là post thumbnail. Sở dĩ featured image quan trọng là bởi nó giúp thu hút được sự chú ý của người dùng trước cả khi họ đọc phần nội dung bài viết. Ngoài ra các hình ảnh này cũng giúp thể hiện được khái quát nội dung của bài viết.

Bên cạnh đó, các featured image còn được sử dụng như một công cụ để hỗ trợ cho toàn bộ theme trong bài viết. Khi bạn nhấp vào một hình ảnh đại diện trên bài viết bất kỳ (thumbnail post), bài viết sẽ hiện lên và hình ảnh trên cùng của bài viết chính là featured image.
Mỗi themes sẽ có cách hiển thị featured image khác nhau. Thông thường chúng sẽ xuất hiện sau tiêu đề bài viết hoặc tiêu đề trang. Kích thước của featured image cũng sẽ khác nhau tùy thuộc vào các theme.
Cách để thêm WordPress featured image
Để thêm featured image vào WordPress, người dùng thực hiện theo trình tự các bước sau đây:
- Bước 1: Đầu tiên người dùng cần truy cập vào trang quản lý admin WordPress.
- Bước 2: Click vào nút Post phía bên phải và nhấn nút Add New Post.
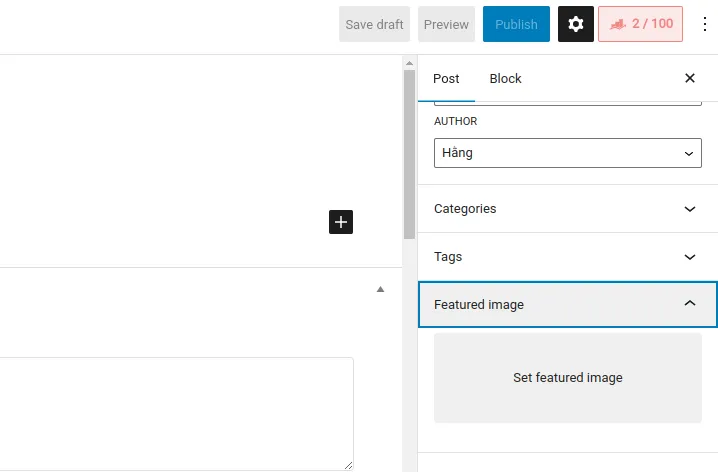
- Bước 3: Đánh dấu vào ô Featured Image.

- Bước 4: Nhấn vào nút Set featured image trong tab Featured Image.
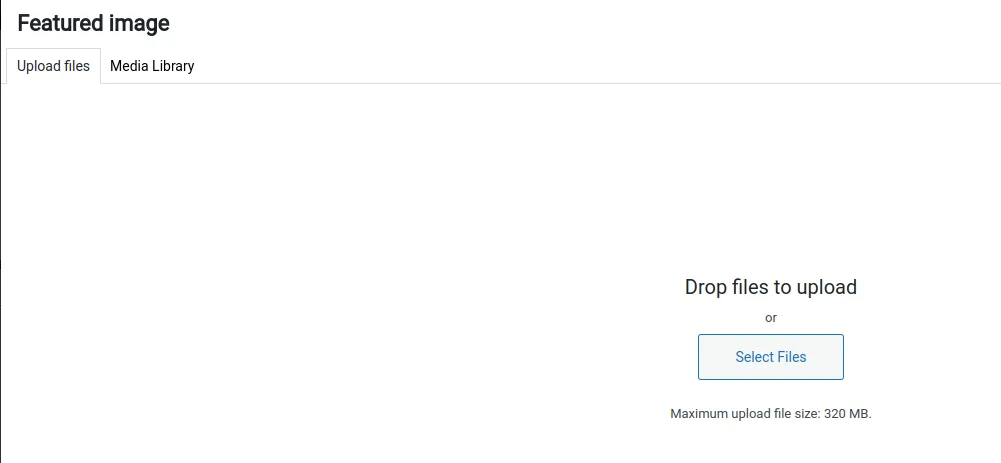
- Bước 5: Một cửa sổ Media Library sẽ mở ra cho bạn chọn hình ảnh từ WordPress media library hoặc upload từ máy tính lên bằng nút Upload Files.

- Bước 6: Chọn file ảnh mà bạn muốn sử dụng làm ảnh đại diện cho bài viết.
- Bước 7: Sau khi chọn được file ảnh, ảnh đại diện sẽ hiện lên trong mục Featured Image.
Nếu muốn thay đổi ảnh đại diện, bạn có thể quay lại tab Featured Image và nhấn nút Remove featured image để xóa ảnh cũ và tiếp tục thực hiện các bước chèn ảnh đại diện như trên. Ngoài ra, bạn cũng có thể tạo thumbnail cho bài viết WordPress để giúp website trở nên sinh động và hấp dẫn người xem click vào hơn.
Nguyên nhân upload featured image không đẹp như theme demo
Mỗi themes sẽ có các quy định khác nhau về kích thước của featured image. Ví dụ như themes đặt ra quy định kích thước ảnh featured image WordPress là 1200px chiều rộng và 630px chiều cao. Nếu như bạn upload một file ảnh có kích thước 920px x 700px thì chắc chắn là nó sẽ không khớp với kích thước ảnh do themes quy định. Vì vậy hình ảnh hiển thị chắc chắn sẽ không được hoàn hảo được như trong theme demo.
Hướng dẫn thay đổi kích thước WordPress featured image
Để thay đổi kích thước ảnh đại diện trên WordPress, bạn có thể làm theo các bước sau để sử dụng plugin Simple Image Sizes:
- Bước 1: Tải và cài đặt plugin Simple Image Sizes.

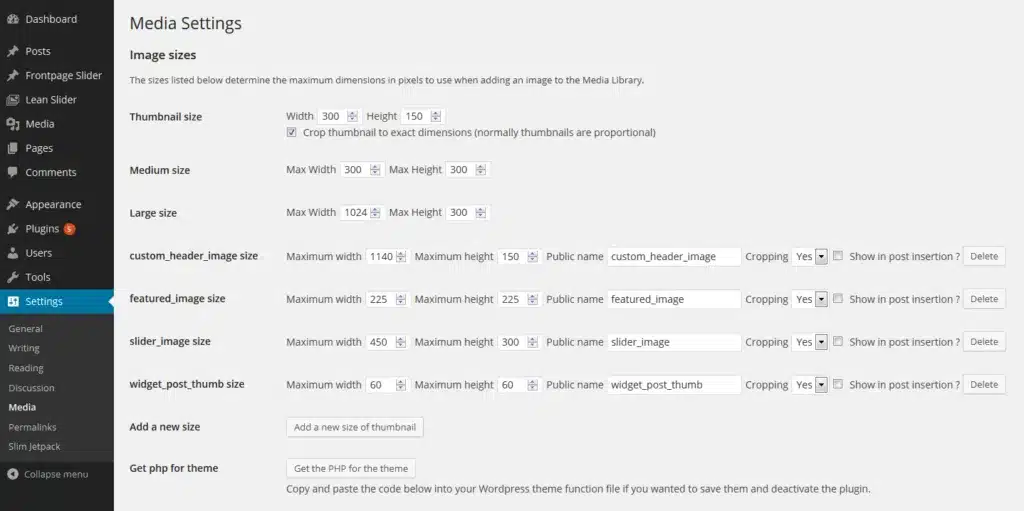
- Bước 2: Truy cập mục Setting và chọn Media trong trang quản lý WordPress để thay đổi kích thước ảnh đại diện.

- Bước 3: Tiến hành điền các thông số trong mục
featued_image_sizehoặc thumbnail size (ảnh thumbnail).
Ngoài việc thay đổi kích thước ảnh đại diện, bạn còn có thể thay đổi kích thước ảnh mặc định của WordPress bằng plugin này. Nó cũng giúp bạn tạo kích thước ảnh riêng dễ dàng hơn là chỉnh file functions.php của theme.
Lưu ý: Các thay đổi sẽ không ảnh hưởng tới những ảnh đã được tải lên trước đó. Để cập nhật kích thước cho các ảnh đó, bạn có thể sử dụng tính năng Regenerate Thumbnails mà không cần phải tải lại ảnh.
Ngoài ra, khi thêm featured image vào bài viết WordPress, tốc độ tải trang và hiệu suất website đóng vai trò rất quan trọng để đảm bảo hình ảnh hiển thị đẹp và sắc nét. Để tránh tình trạng hình ảnh bị mờ hoặc website chậm, bạn cần lựa chọn một dịch vụ hosting tối ưu cho WordPress. Với dịch vụ WordPress Hosting của Vietnix, bạn sẽ được tối ưu tốc độ tải trang nhờ vào ổ cứng NVMe, LiteSpeed Web Server và công nghệ PHP X-Ray, giúp website hoạt động mượt mà và nhanh chóng. Đặc biệt, Vietnix cung cấp các công cụ chuyên biệt cho WordPress, giúp tối ưu hóa hiệu suất một cách hiệu quả và hình ảnh của bạn luôn sắc nét.
Cách ẩn featured image trong bài viết WordPress
Để ẩn featured image trong một bài đăng WordPress, bạn có thể thực hiện các bước sau đây:
- Bước 1: Đăng nhập vào trang quản trị website của bạn và chọn Post > All Post, sau đó chọn bài đăng bạn muốn mở:

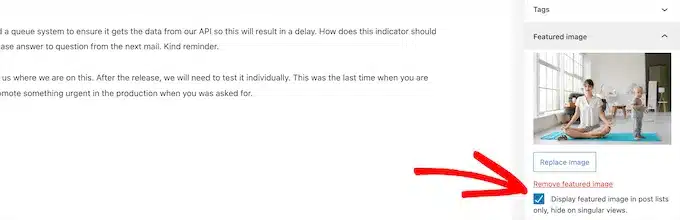
Sau đó, trên màn hình chỉnh sửa bài đăng, bạn sẽ thấy một hộp có nội dung ‘Display featured image in posts lists only, hide on singular views’‘ nghĩa là “Chỉ hiển thị hình ảnh nổi bật trogn danh sách bài đăng, ẩn trên các chế độ xem đơn lẻ” ngay bên dưới featured image.
Để ẩn featured image, chỉ cần chọn hộp này và sau đó nhấp vào nút ‘Update‘ để lưu các thay đổi của bạn.

Sau đó, bạn có thể xem lại bài đăng của mình và nhận thấy image featured đã bị ẩn. Ngay cả trong trường hợp bài viết đã thiết lập hình ảnh nổi bật trước đó.
Khi xây dựng website WordPress, việc quản lý hình ảnh trong WordPress là một trong những việc cần được quan tâm để giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Lời kết
Trên đây là hướng dẫn chi tiết các cách để giúp người dùng thêm, thay đổi kích thước và ẩn featured image trong bài viết WordPress. Tuy nhiên, cần lưu ý rằng khi thay đổi kích thước hay ẩn featured image, điều này sẽ ảnh hưởng đến giao diện và trải nghiệm người dùng trên trang web của bạn. Do đó, bạn cần cân nhắc kỹ trước khi thực hiện những thay đổi này.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày