3 cách chỉnh kích thước ảnh trong WordPress nhanh chóng

Đã kiểm duyệt nội dung
Đánh giá
Sử dụng hình ảnh đúng kích thước trên WordPress là yếu tố hàng đầu để giúp bạn triển khai tối ưu website của mình. Tuy nhiên, làm sao để chỉnh sửa kích thước ảnh cho phù hợp thì không phải ai cũng biết. Trong bài viết dưới đây, mình sẽ hướng dẫn bạn 3 cách chỉnh kích thước ảnh trong WordPress nhanh chóng và đơn giản nhất.
Những điểm chính
- Chỉnh kích thước ảnh trong WordPress: Hướng dẫn 3 bước đơn giản để thay đổi kích thước ảnh mặc định, giúp tối ưu dung lượng và tăng tốc độ tải trang cho website.
- Chỉnh kích thước ảnh WordPress bằng code: Hướng dẫn thêm code trong file
functions.phpđể tùy chỉnh kích thước ảnh tự động, tối ưu quá trình xử lý và cải thiện hiệu suất website. - Chỉnh kích thước ảnh bằng plugin trong WordPress: Hướng dẫn sử dụng Code Snippets để thêm code, hoặc Image Regenerate & Select Crop để chỉnh kích thước ảnh nhanh chóng, đảm bảo tối ưu và kiểm tra an toàn trước khi áp dụng.
- Vietnix: Với hơn 13 năm kinh nghiệm, Vietnix cung cấp dịch vụ hosting tốc độ cao, ổn định, bảo mật và hỗ trợ 24/7, đáp ứng mọi nhu cầu từ cá nhân đến doanh nghiệp.
Chỉnh kích thước ảnh mặc định WordPress trong cài đặt chung
Để có thể chỉnh sửa kích thước ảnh mặc định trong cài đặt chung của WordPress, bạn hãy thực hiện theo các bước dưới đây:
- Bước 1: Đầu tiên bạn cần phải truy cập vào trang quản trị để tiến hành chỉnh sửa.
- Bước 2: Lựa chọn thư mục Settings có trên thanh công cụ phía bên trái màn hình.
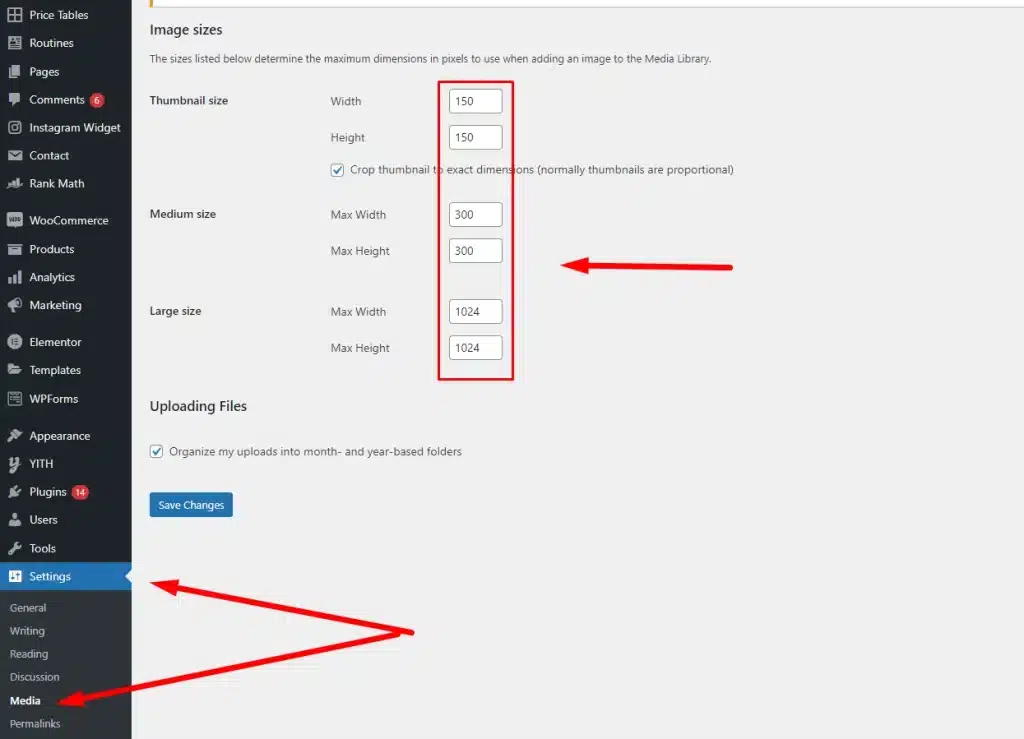
- Bước 3: Tiếp tục nhấn vào mục Media ở bên trong. Tại đây bạn hãy thay đổi 3 giá trị mặc định gồm (Thumbnail size, Medium size, Large size) của WordPress theo ý muốn rồi ấn vào Save Changes là xong.

Như vậy chỉ với 3 bước đơn giản là bạn đã có thể cài kích thước mặc định cho toàn bộ ảnh đăng trong các bài viết trên web nhằm giảm tải dung lượng và tăng tốc độ tải trang.
Dịch vụ WordPress Hosting tại Vietnix cung cấp khu vực thử nghiệm staging, cho phép bạn kiểm tra và tinh chỉnh plugin hoặc theme mà không làm gián đoạn hoạt động của website chính. Bên cạnh đó, dịch vụ web hosting này của Vietnix còn cung cấp tính năng sao lưu dữ liệu tự động lên đến 2 lần mỗi ngày, giúp bạn bảo vệ an toàn dữ liệu website trong suốt quá trình thay đổi. Sau khi đã xác nhận mọi thứ hoạt động ổn định, bạn có thể triển khai trực tiếp một cách an toàn và hiệu quả, giúp website luôn vận hành mượt mà.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Nếu bạn chưa biết cách đổi tên hình ảnh trong WordPress như thế nào, tham khảo hướng dẫn đổi tên hình ảnh nhanh chóng và đơn giản nhất mà Vietnix muốn giới thiệu
Chỉnh kích thước ảnh mặc định bằng code
Thay vì sử dụng tính năng mặc định của WordPress bạn cũng có thể điều chỉnh kích thước ảnh cho mỗi bài đăng bằng cách thêm code nhằm mục đích thay đổi các giá trị mặc định.
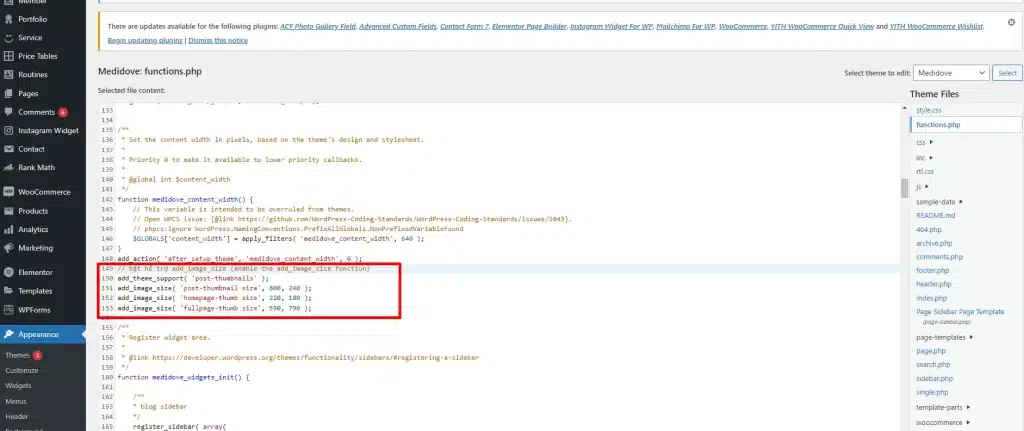
Để thực hiện, đầu tiên bạn cần truy cập trực tiếp vào file functions.php có sẵn trong theme và chèn thêm vào đoạn code dưới đây:
// bật hỗ trợ add_image_size (enable the add_image_size function)
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-thumbnail size', 800, 240 );
add_image_size( 'homepage-thumb size', 220, 180 );
add_image_size( 'fullpage-thumb size', 590, 790 );
Giờ đây mỗi lần upload ảnh mới cho các bài viết, WordPress sẽ tự động tạo các bản sao kích thước ảnh theo đúng tùy chỉnh code mà bạn đã cài đặt. Nếu website thường xuyên upload nhiều ảnh hoặc sử dụng các kích thước ảnh lớn, bạn nên chọn hosting ổ cứng NVMe tốc độ cao để đảm bảo quá trình xử lý ảnh luôn mượt mà, không làm giảm hiệu suất toàn trang, kể cả khi có nhiều lượt truy cập cùng lúc.
Lưu ý: Nếu bạn muốn hiển thị ảnh có kích thước tùy chỉnh mới hãy chèn thêm đoạn code sau:
the_post_thumbnail( 'post-thumbnail' );Sử dụng plugin để chỉnh kích thước ảnh trong WordPress
Trong WordPress sẽ có 2 plugin mà bạn có thể lựa chọn sử dụng để thay đổi kích thước ảnh đó là Code Snippets và Image Regenerate & Select Crop.
Plugin Code Snippets
Khi lựa chọn Code Snippets để thay đổi kích thước ảnh bạn hãy thực hiện theo các bước sau:
- Bước 1: Đầu tiên bạn cần phải tiến hành cài đặt plugin Code Snippets cho WordPress của mình.
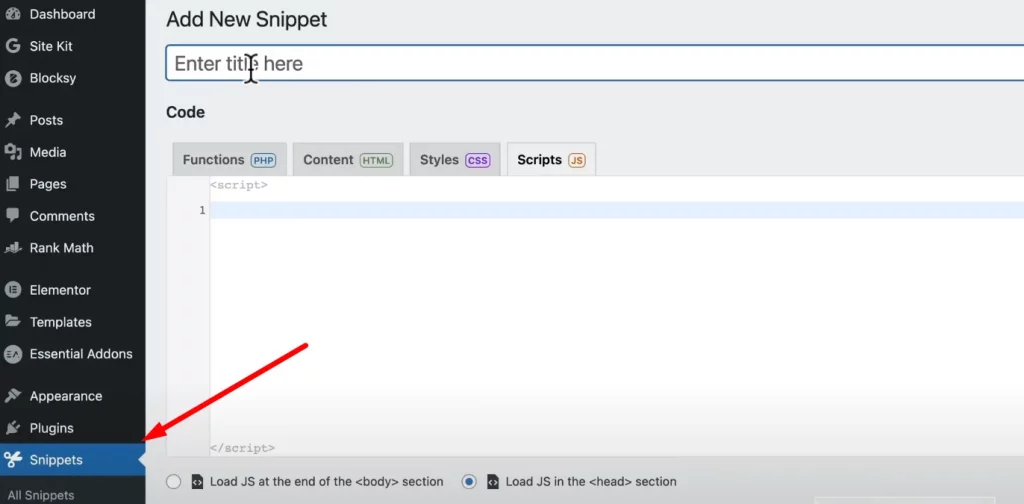
- Bước 2: Tạo một custom Code Snippet mới để sử dụng và thêm đoạn code dưới đây vào:
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-thumbnail size', 800, 240 );
add_image_size( 'homepage-thumb size', 220, 180 );
add_image_size( 'fullpage-thumb size', 590, 790 );- Bước 3: Cuối cùng là nhấn vào nút Save Changes phía trên cùng góc phải màn hình là xong.

Với phương pháp này thực chất vẫn là sử dụng code để cài đặt kích thước cho ảnh. Nhưng chúng được cài đặt thông qua một plugin thay vì bạn lựa chọn viết code trực tiếp vào file functions.php có sẵn trong theme.
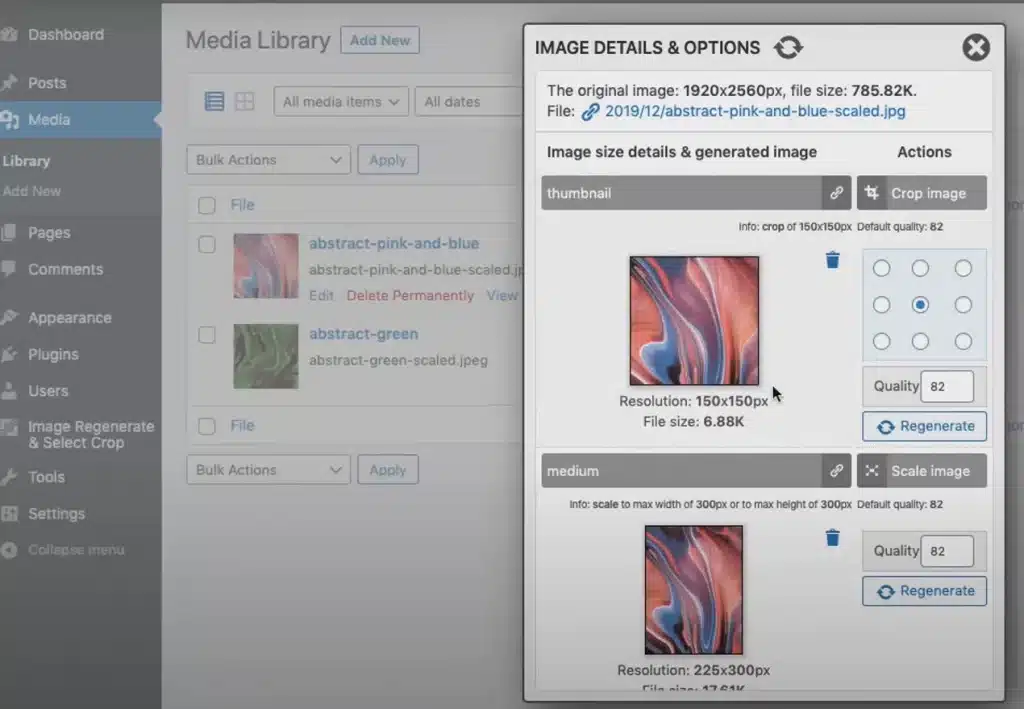
Plugin Image Regenerate & Select Crop
Trong plugin này bạn không cần phải chèn thêm code mà chỉ cần thực hiện theo các bước đơn giản dưới đây:
- Bước 1: Cũng giống với Code Snippets, bạn hãy tiến hành cài đặt plugin Image Regenerate & Select Crop cho WordPress của mình.
- Bước 2: Mở thư mục Settings trên thanh công cụ và nhấn chọn Media.
- Bước 3: Tùy chỉnh kích thước ảnh mà bạn muốn và ấn vào Save Changes là xong.

Tuy nhiên, khi sử dụng plugin để chỉnh kích thước ảnh trong WordPress, đôi khi bạn có thể gặp phải xung đột với các plugin khác hoặc ảnh hưởng đến hiệu suất của website. Để giảm thiểu rủi ro và giữ cho website luôn ổn định, tốt nhất bạn nên thử nghiệm plugin trong môi trường giả lập trước khi áp dụng lên trang chính. Điều này cũng trở nên đơn giản hơn với WordPress Hosting Vietnix, vì dịch vụ đã tích hợp sẵn môi trường thử nghiệm, giúp bạn dễ dàng kiểm tra và tối ưu website mà không lo ảnh hưởng đến dữ liệu thật.
Chọn Vietnix – Chọn thành công cho website của bạn
Với bề dày hơn 13 năm kinh nghiệm trong ngành, Vietnix đã khẳng định vị thế là nhà cung cấp dịch vụ hosting đáng tin cậy của hàng ngàn khách hàng. Dịch vụ tại đây được tối ưu nhằm nâng cao tốc độ truy cập, duy trì hiệu suất ổn định và tăng cường bảo mật dữ liệu một cách toàn diện.
Các gói hosting của Vietnix được thiết kế đa dạng và linh hoạt, đáp ứng từ nhu cầu cá nhân cho đến các doanh nghiệp lớn. Đội ngũ kỹ thuật giàu kinh nghiệm luôn túc trực 24/7, đảm bảo hỗ trợ kịp thời và hiệu quả, giúp hành trình xây dựng website WordPress của bạn đạt được những kết quả vượt mong đợi.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh.
- Website: https://stag.vietnix.dev/
Trên đây là toàn bộ thông tin mà Vietnix muốn chia sẻ cho bạn về các cách điều chỉnh kích thước ảnh trong WordPress đơn giản, nhanh chóng. Mong rằng thông qua bài viết này, bạn đã có thể tự điều chỉnh kích thước, thay đổi tỷ lệ hình ảnh theo đúng mong muốn cho các bài viết trên website của mình.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















Của mình hình ảnh nó bị dính sát vào text thì phải chỉnh css như thế nào ạ? Xin cám ơn!
Chào bạn, chỗ này dùng CSS để đẩy thêm margin cho tấm ảnh cách text phía dưới là được.